TTWeb Media 1. Media Library and Galleries
The media library automatically creates multiple sizes of all uploaded image assets. Videos are processed similarly. Both are stored with max sizes so even if a user uploads a large raw file, the assets sizes are limited for web delivery.
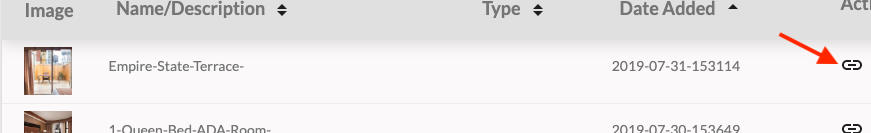
You can access the original size CDN asset by clicking the chain icon in the Media Library inside TT.io.

The sizes created are:
xlarge: 1920px x 1920px
large: 1200px x 1200px
medium: 992px x 992px
small: 768px x 768px
xsmall: 300px x 300px
thumb: 140px x 140px
All of the files will be created by the CMS even if the original is smaller than the listed sizes. For example, if the file uploaded to the CMS is 300px x 300px, the xsmall, small, medium, and large files will still exist, but they will all be 300px x 300px.
The files are stored in Cloudinary and the URLs are stored in _assets/image_data/ json files. It will look something like:
{
"name": "10870512593_e53417ac37_z",
"content_type": "image/jpeg",
"date_added": "2019-03-29-054103",
"url_thumb": "//res.cloudinary.com/traveltripperweb/image/upload/c_fill,g_faces,h_140,w_140/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url_xsmall": "//res.cloudinary.com/traveltripperweb/image/upload/c_fit,h_300,w_300/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url_small": "//res.cloudinary.com/traveltripperweb/image/upload/c_fit,h_768,w_768/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url_medium": "//res.cloudinary.com/traveltripperweb/image/upload/c_fit,h_992,w_992/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url_large": "//res.cloudinary.com/traveltripperweb/image/upload/c_fit,h_1200,w_1200/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url_xlarge": "//res.cloudinary.com/traveltripperweb/image/upload/c_limit,h_1920,w_1920/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"url": "//res.cloudinary.com/traveltripperweb/image/upload/c_limit,h_2500,w_2500/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"width": 640,
"height": 427,
"format": "jpg",
"url_raw": "//res.cloudinary.com/traveltripperweb/image/upload/v1553852463/z71u5oqwupu8j6tygrkq.jpg",
"resource_type": "image",
"size": 253701
}
You can use the sized URLs (which are pregenerated) or use cloudinary JS tools to take the url_raw value and generate custom sizes (amongst many other transformations).
More TTWeb tutorials
-
TTWeb Basics 1. Introduction to Content Models
Overview of TTWeb Content Models.
-
TTWeb Basices 0. Intro
TTWeb CMS and Site Structure overview
-
TTWeb Basics 2. Content Model Definitions
How to build structured data form interfaces in TTWeb
-
TTWeb Basics 3. Content Model Instances
How to use content models and generate dynamic pages in TTWeb
-
TTWeb Basics 4. Content Settings
User-editable global content and other site settings
-
TTWeb Basics 6. Site Menus
How to add and configure editable menus on a site
-
TTWeb Basics 5. Content Regions
Adding user editable content regions
-
TTWeb Basics 8. Redirects
Redirect file contents
-
TTWeb Basics 7. Localization And Internationalization
Editing and generating a site in multiple languages
-
TTWeb Liquid 1. Permalinks and IDs
Use the permalink filter to build URLs so they are formatted correctly and auotmatically update