Conversion Plus
Introduction
- Item Name : Conversion Plus
- Item Version : v 1.0
- Elements : Scarcity and Urgency Message, Exit Intent, Versatile Popup, Rate Compare Widget
Quick start
Looking to quickly add Conversion Plus to your hotel website? Download ready-to-use compiled code.
CSS
Copy-paste the stylesheet into your <head> before all other stylesheets to load our CSS.
<link rel="stylesheet" href="conversion-plus/cp-styles.css">
JS
Place the following <script>s near the end of your pages, right before the closing </body> tag to enable them. jQuery must come first and then our JavaScript plugins.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="conversion-plus/rt-widgets.js"></script>
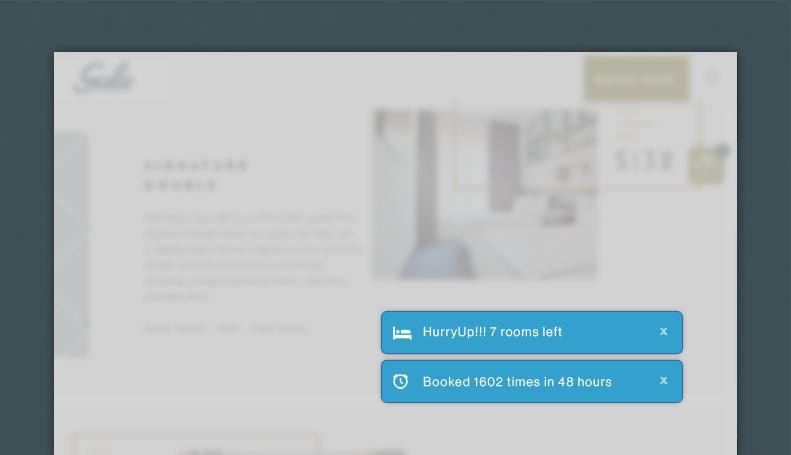
Scarcity and Urgency Messages

Call Plugin
<script>
$(document).ready(function(){
TTwidget.Config.configure({
hotelId: 'KEY24N', //hotel id
portalId: '24northhotel' // subdomain from reztrip
});
var Scarcity = new TTwidget.ScarcityToaster({
bookedTemplate : "Booked {{:bookings}} times in 48 hours",
minBooked : 500,
roomsleftTemplate : "Hurry Up!!! {{:rooms}} rooms left",
PageMatch: 'rooms'
});
Scarcity.init();
});
</script>
Options
| Variable | Default | Type | Description |
|---|---|---|---|
| bookedTemplate | Booked {{:bookings}} times in last 48 hours | string | This variable allows you to set the custom message template and the string {{:bookings}} to show the total number of bookings. eg(22) |
| minBooked | 1 | Integer | Message will only appear if total bookings are greater than number of minBooked variable |
| roomsleftTemplate | Hurry Up!!! {{:rooms}} rooms left | string | This varibale allows you to set the custom message template and the string {{:rooms}} to show the total number of rooms left. eg(5) |
| roomsLeft | 5 | integer | Message will only appear if total rooms left are less than 5 |
| PageMatch | false | string | This varibale will allow you to show the widget only on the specific pages. Use comma(,) separated value in it. eg( rooms,offer) without any space. It will match the string from url |
| newestOnTop | false | boolean | To show the Scarcity and Urgency messages append in an order |
| timeOut | 5000 | integer | It refers to the longetivity of the Scarcity message. |
| delayTime | 1000 | integer | Time delay to show the Scarcity and Urgency messages. |
| positionClass | toast-bottom-left | string | Placement of scarcity and urgency messages on screen. Choose one position from the given below options: ‘toast-top-left’,’toast-top-right’,’toast-bottom-right’,’toast-bottom-left ‘,’toast-top-center’,’toast-bottom-center’ |
| progressBar | false | boolean | Show the progress bar below each message. |
| PrimaryColor | false | string | Use Hex Color Code for Message background. eg(‘#FF0000’) |
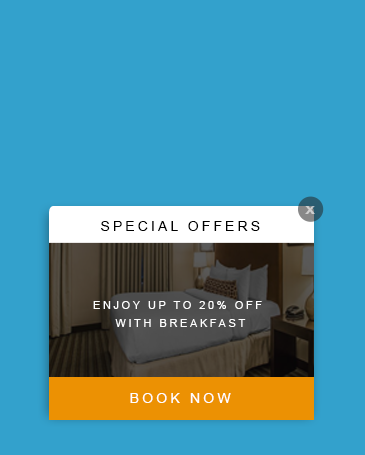
Versatile Offer Popup

Call Plugin
<script>
$(document).ready(function(){
var ConversionPlusOffer = new TTwidget.SpecialOffer({
hideOnClose: true,
startDate: '2018-05-23',
endDate: '2018-06-25',
PageMatch: 'offers,rooms',
PrimaryColor: '#d05600',
jsonUrl : '/special-offer-popup.json' //should be in jsonp format
});
ConversionPlusOffer.init();
});
</script>
Options
| Variable | Default | Type | Description |
|---|---|---|---|
| hideOnClose | true | boolean | Once you click on the cross icon, popup will hide and popup indicator will act as a reminder . |
| startDate | 2018-05-23 | date | Campaign start date |
| endDate | 2018-05-23 | date | Campaign end date |
| PageMatch | false | string | This varibale will allow you to show the widget only on the specific pages. Use comma(,) separated value in it. eg( rooms,offer) without any space. It will match the string from url |
| PrimaryColor | false | string | Use Hex Color Code for Message background. eg(‘#FF0000’) |
| cta_text | Book Now | string | Call to Action text (Book Now Button) Label |
| jsonUrl | /special-offer-popup.json | string | Load the json file of offers details jsonCallback({"special_rates": \[{ "rate_plan_name":"Exclusive Offer", "short_description": "Stay Longer and Save Up To 30%", "rate_plan_code": "DISAP", "lead_photo_url": { "yankee_large":"https://imgurl.com/1.jpg" }, "promo_url": "http://domain.com" }]}); |
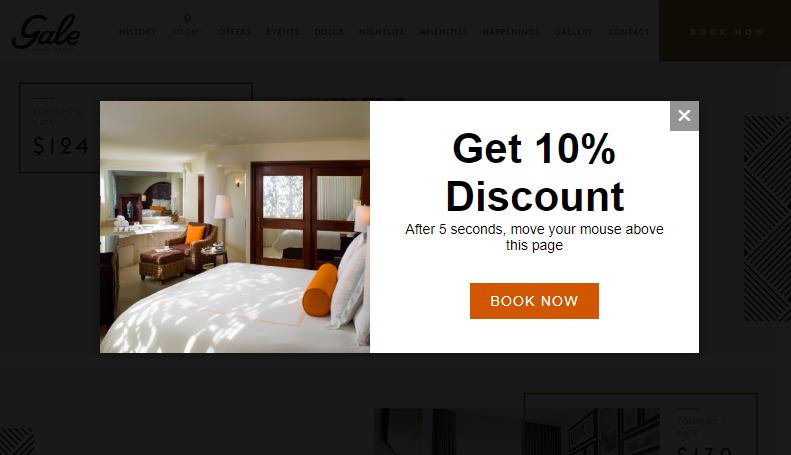
Exit Intent Messages / Idle Popup

Call Plugin
<script>
$(document).ready(function(){
var ExitIntentPopup = new TTwidget.ExitIntent({
PrimaryColor: '#d05600',
themeStyle:'style3',
CheckInactive: false,
oncePerSession: false,
idleTime: 5000,
delay: 5000,
jsonUrl : '/special-offer-popup.json' //should be in jsonp format
});
ExitIntentPopup.init();
});
</script>
options
| Variable | Default | Type | Description |
|---|---|---|---|
| PrimaryColor | false | string | Use Hex Color Code for Message background. eg(‘#FF0000’) |
| themeStyle | style3 | string | Choose skin option from three different styles “style1”,”style2”,”style3” |
| oncePerSession | false | boolean | If it appears once, it won’t appear in same session again. |
| CheckInactive | false | boolean | It will act as Idle visitor message if the varaible is true |
| delay | 0 | integer | Time delay to show the message |
| cta_text | Book Now | string | Call to Action text (Book Now Button) Label |
| jsonUrl | /special-offer-popup.json | string | Load the json file of offers details jsonCallback({"ExitIntent":{ "title": "Get 10% Discount", "message": "After 5 seconds, move your mouse above this page", "image": "master.jpg", "promo_url": "#?boooking" }}); |